Dengan adanya Facebook Page, ia dapat membantu memudahkan lagi para usahawan dalam urusan pemasaran produk-produk yang ingin dijual. Walaupun membuat Facebook Page ini mudah, namun sebenarnya ianya agak sukar untuk memasarkan Page anda demi untuk tingkatkan bilangan peminat / angka LIKE page.
Jadi dcini saya ingin membuat tutorial pemasangan Facebook LIKE Box pada blog untuk dijadikan salah satu cara untuk tingkatkan LIKE page dan memudahkan Bloger mengklik LIKE Page anda.
Perkara penting sebelum membuat tutorial ini, semestinya korang semua kena pastikan dah ada Facebook Page sendiri yer...Kalu yang belum ada, korang leh register dengan Facebook>create page. Bagi yang dah ada, korang leh follow instruction dibawah ini yer :)
- Masuk ke link berikut http://developers.facebook.com/docs/reference/plugins/like-box/
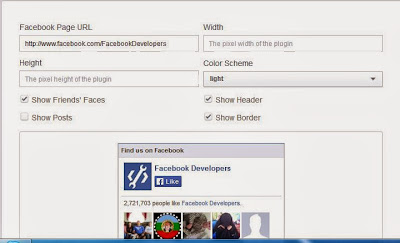
2. Tetapkan setting pada Facebook LIKE Box:
- Facebook Page url: Masukkan url page anda disini
- Width: Lebar like box (ikot size yg anda inginkan 'cth:190)
- Height: Tinggi like box (ikot size yg anda inginkan 'cth:260)
- Color scheme: pilihan warna terang atau gelap
- Show Friend's Faces: Jika anda ingin menampilkan imej profail bagi facebook
- Show Posts: Jika anda ingin menampilkan posting terkini di facebook anda.
- Show Header: Akan memaparkan tulisan header "Find Us on Facebook".
- Show Border: Jika ingin meletak border pada Facebook LIKE Box.
** Preview akan terpapar di sebelah bawah form setelah disikan.
3. Klik pada get code. Paparan kod akan keluar terdapat kod dalam kategori
HTML5,XFBML, IFRAME dan URL. Salin kod "copy" pada IFRAME.
4. Kemudian masuk ke dashboard blog anda. Bagi dashboard baru.
Pilih Layout>Add a gadget>HTML/Javascript
5. Dan masukkan kod facebook like box yang anda "copy" tadi disini dan klik save.
Selesai :)




nice tutorial kak :)
ReplyDeleteGood tuto for bloggers :)
ReplyDeleteJemput singgah ke blog
Blog Azhafizah.com
tq :)
ReplyDelete